Mapping with umap
I've been a user of Google's map making services from it's now retired Classic My Maps to Google Maps Engine Lite, now renamed to My Maps. Their service is mostly fine for my meager needs, but some features seemed either incomplete or artificially crippled to get you to upgrade to their paid version. Quite by chance, I found uMap. uMap is software that lets you create a layered map, with an OpenStreetMap map as the background layer, and embed the map on your website. I had to try it!
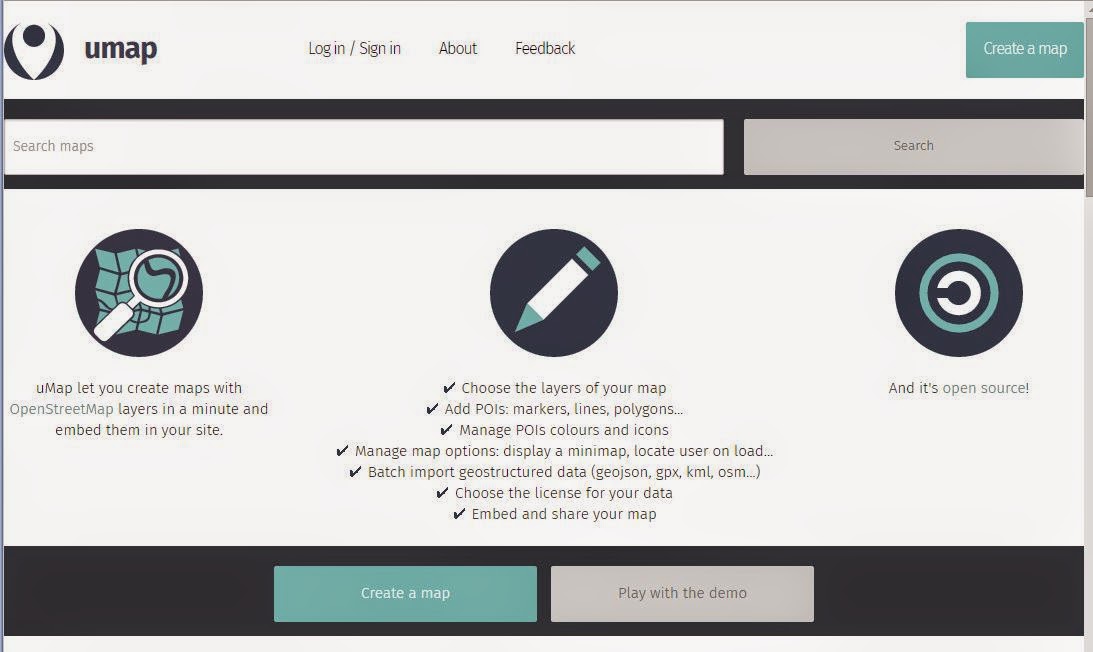
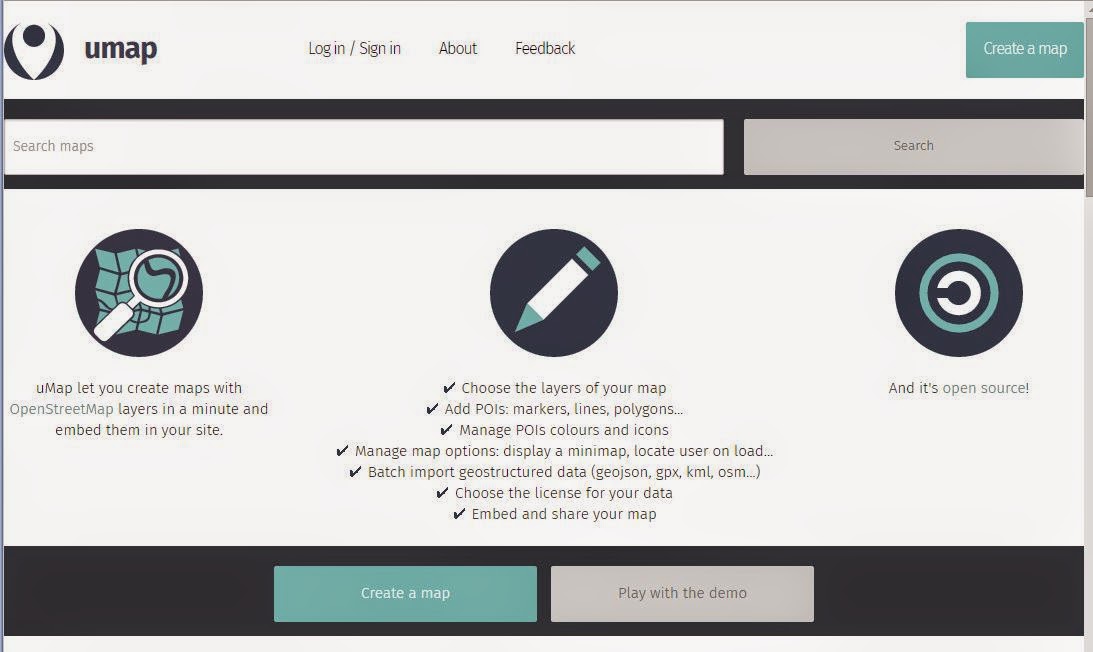
The wiki for umap lists several sites hosting the software. I picked the first one one the list, http://umap.openstreetmap.fr/. The home page (as of the posting date) should look something like this screenshot from Google Chrome:

You can create maps without creating an account, but if you lose the special edit link you are SOL. I opted to create an account.
To do this, I chose the "Log In / Sign In" button at the top of the page. A window appeared on the right hand side with a choice of providers. I had no idea what that meant, but I guessed it meant choose a site where I could link my account to. I chose OpenStreetMap, as I have an account there already. I'm then asked to authorize access to my OpenStreetMap account, then I click the "Save Changes" button. My account was created and now I'm ready to create maps.
For my first map, I created a map Upstate South Carolina Historical POIs that locate various sites of historical interest. So far, I've created layers for bridges, country stores and service stations, gins, hotel, train depots, among others. This map is nowhere near complete, of course.
To create my custom map, I first check to see if the site is already in OpenStreetMap. In the very likely case the site isn't represented, I add it. Then I use uMap's search function to find what I just added, and place the point there.
So far, my map looks like this:

You can customize the look of the map data, but so far I haven't bothered.
With My Maps, Google limits you to three layers and you cannot move data between layers. uMap allows you to have more than three layers (don't know what the limit is though) and you can move data between layers quite easily when editing. With My Maps, you can only import data into an empty layer. With uMap, you can import data into any layer you wish, empty or not. My Maps can export data to KML. uMap can export data to GeoJSON, GPX, and KML formats.
So far, I'm really liking this and I think I'll keep using it. And to test out the embed feature, here you go:
See full screen
Once use I had in mind for this data is to export them, then import them into a street navigation app on my tablet. Technology is great!
The wiki for umap lists several sites hosting the software. I picked the first one one the list, http://umap.openstreetmap.fr/. The home page (as of the posting date) should look something like this screenshot from Google Chrome:

You can create maps without creating an account, but if you lose the special edit link you are SOL. I opted to create an account.
To do this, I chose the "Log In / Sign In" button at the top of the page. A window appeared on the right hand side with a choice of providers. I had no idea what that meant, but I guessed it meant choose a site where I could link my account to. I chose OpenStreetMap, as I have an account there already. I'm then asked to authorize access to my OpenStreetMap account, then I click the "Save Changes" button. My account was created and now I'm ready to create maps.
For my first map, I created a map Upstate South Carolina Historical POIs that locate various sites of historical interest. So far, I've created layers for bridges, country stores and service stations, gins, hotel, train depots, among others. This map is nowhere near complete, of course.
To create my custom map, I first check to see if the site is already in OpenStreetMap. In the very likely case the site isn't represented, I add it. Then I use uMap's search function to find what I just added, and place the point there.
So far, my map looks like this:

You can customize the look of the map data, but so far I haven't bothered.
With My Maps, Google limits you to three layers and you cannot move data between layers. uMap allows you to have more than three layers (don't know what the limit is though) and you can move data between layers quite easily when editing. With My Maps, you can only import data into an empty layer. With uMap, you can import data into any layer you wish, empty or not. My Maps can export data to KML. uMap can export data to GeoJSON, GPX, and KML formats.
So far, I'm really liking this and I think I'll keep using it. And to test out the embed feature, here you go:
See full screen
Once use I had in mind for this data is to export them, then import them into a street navigation app on my tablet. Technology is great!

UMap is great for this type of map creation!
ReplyDeleteI've become more and more disillusioned with Google Maps and Google Earth. They seem to be stripping out more and more of its features, and now they are discontinuing Panoramio. I think services like uMap are going to be the go to applications for the types of projects you and I do. I just wish that also made a mobile version that would let you navigate to items on the layers that you create.
ReplyDeletePanoramio's demise was news to me. Sigh. History repeats itself.
DeleteViewing (and even editing) uMaps on my tablet with Chrome and Firefox from the website works fine except the view layers button doesn't work. A long press on the map brings up a menu where I I can choose "browse data" and pop up the data table. Not intuitive, but it works.